Additional Brightspace Editor Tools are a Click Away
When the Brightspace Editor in eLearning@UNG (D2L) opens, the most-used tools are available along the top of the editor. However, there are other tools in the editor that are not as obvious.
Upper Row Tools

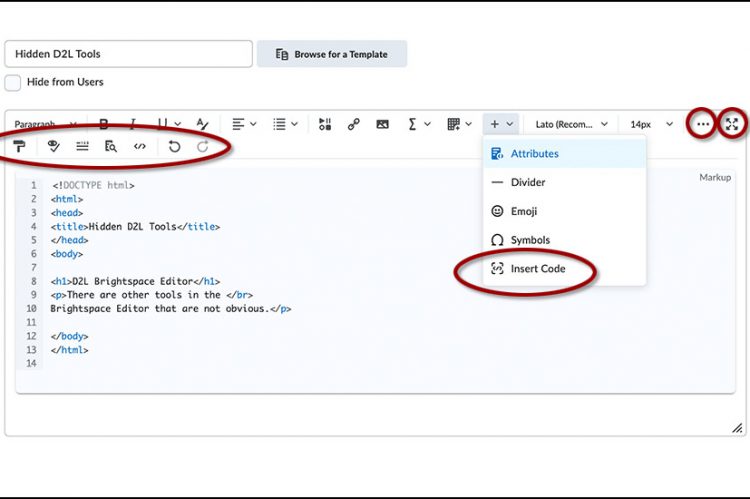
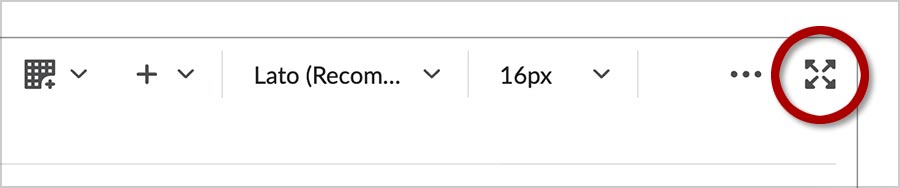
On the top right of the Brightspace Editor is the Expand tool. Click the four arrows icon to enlarge the Brightspace Editor. This is provides more workspace when working on a small screen computer or laptop. Click the expand icon again to return to the standard editing view.
Insert Code
It wasn’t always easy to show students computer code in a D2L module. Instructors had to edit the HTML code and use the <code> tag, attach an image of computer code, or provide a file with the code. The Insert Code tool makes it easy to show code in D2L.
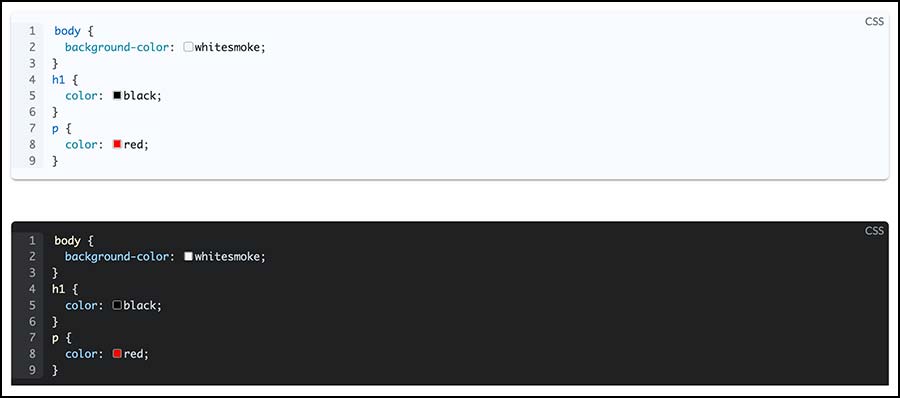
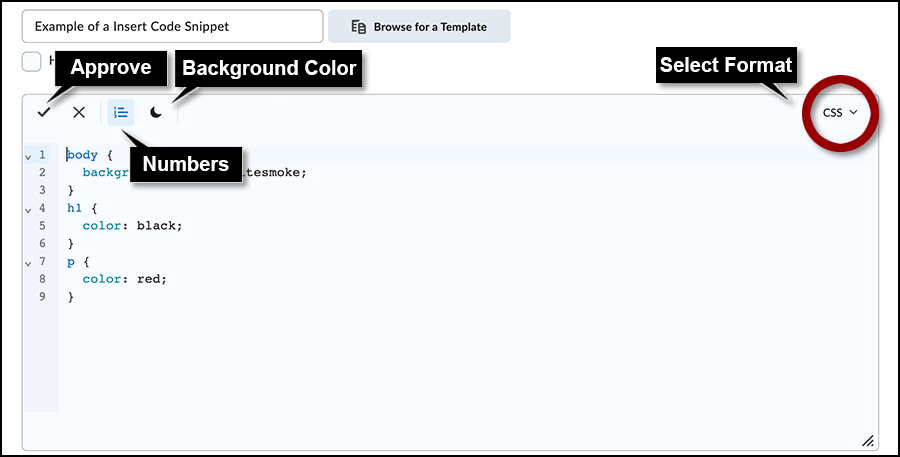
Insert Code displays computer code in a variety of computer language formats in D2L, with or without line numbers, on a light or dark background.


How to Use Insert Code
- Open or create a file in D2L Brightspace that has the Brightspace Editor.
- Click the cursor in the Brightspace Editor where the code will be placed.
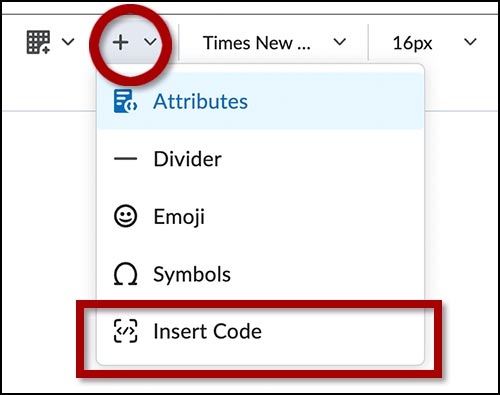
- Click the Overflow icon (+) on the top row of tools.
- Select Insert Code from the menu.
- On the right side of the Insert Code window, click the drop-down menu to select one of 23 programming languages including C++, JavaScript, CSS, JSON, Python, Arduino, MATLAB, SQL, R, and Wolfram.
- Type or paste the code in the Insert Code window.
- Line numbers can be turned off or on.
- The code can be displayed on a light or dark background color.
- Click the checkmark to post the code in the Brightspace Editor. Click the X to delete it.

Additional text, links, graphics, or videos can be added to a D2L file above or below the code.
Lower Row Tools
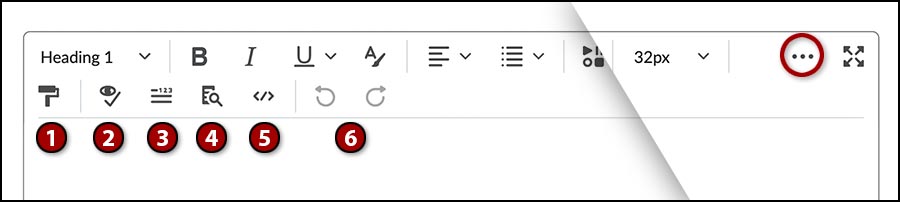
The D2L Brightspace Editor opens new files with the most used tools across the top of the editor. On the right corner of the editor is the More Actions icon (three dots). Click the dots to open the lower row with additional tools.

- Format Painter: Use the painter tool to copy a text style and apply it to other text. Click on the formatted text you want to copy (such as a headline with a particular font, style, and size). Click the format painter icon (paint brush). This copies the text formatting to the brush. Carefully click and drag to highlight other text in the Brightspace Editor. This changes the highlighted text to the new format.
- Accessibility Checker: Checks content created in the Brightspace Editor for proper use of headings, text color contrast, and image alt tags. The checker will highlight accessibility problems. The Anthology Ally accessibility checker is also available within D2L. It will check uploaded content (Word, Excel, PowerPoint), images, and PDFs. Read How to Use Anthology Ally (Sept. 2021 DETI Digest).
- Word Count: Counts words and characters in a file. Select text and then click the Word Count tool to get a count of the selection and the entire Brightspace Editor file. A pop-up window displays the results.
- Preview: Check the Brightspace Editor content to be sure it is formatted properly before saving any changes. The preview simulates how the content will appear to a student.
- Source Code: View and edit the HTML code of the D2L page. Edit existing code or add additional code here.
- Undo/Redo: Click the icon to undo or redo unsaved changes made to the Brightspace Editor page. Standard computer keyboard commands on a Mac or PC computer can also be used.