Use a Color Contrast Checker
Poor color contrast is one of the easiest accessibility issues to prevent or fix.
What is Contrast?
The simple answer is the difference between the brightness of the text and the background color. So, black text on a white background or white text on a black background is considered high-contrast. But contrast is not just black and white.
Color Blindness
We all see colors a little differently. Some of us see colors less intensely than others. A few people can’t see colors at all.
According to the National Eye Institute, people with color blindness may have trouble seeing:
- the difference between colors
- how bright colors are
- different shades of colors
Watch the video: This is What Color Blind People See with These Viral Glasses (youtube.com)
The size of the text and weight of the font (bold or thin) also affect color contrast accessibility. For example, some colored text may be fine for a headline, but would be unacceptable in small text or in an ultra-thin font.
The Contrast Checkers
People with mild or moderate color blindness may not even know they have it. What looks good to you may not meet Section 508 compliance standards. That’s why it is important to use a contrast checker.
Microsoft Office Accessibility Checker
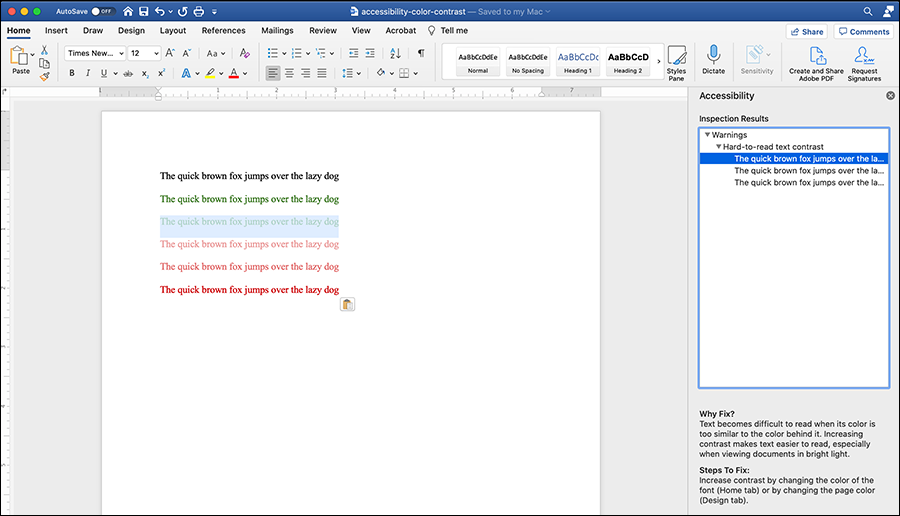
Microsoft 365 software (Microsoft Word, Excel, and PowerPoint) has an “Accessibility Checker” under the Review link. It will highlight accessibility problems including color contrast.

D2L Accessibility Checker
D2L Brightspace has a built-in accessibility checker for content created with the Brightspace Editor.
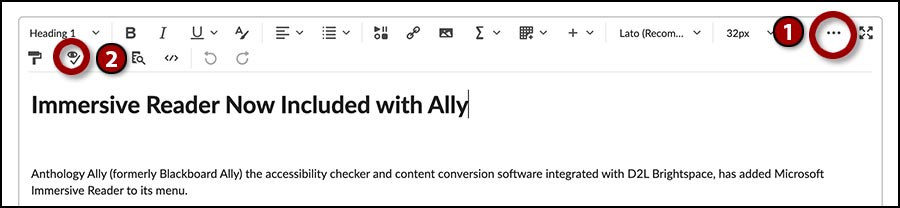
In eLearning@UNG (D2L), open a file created with the Brightspace Editor and click the Check Accessibility icon (eye with checkmark icon) on the lower level of tools. The checker will highlight accessibility problems.

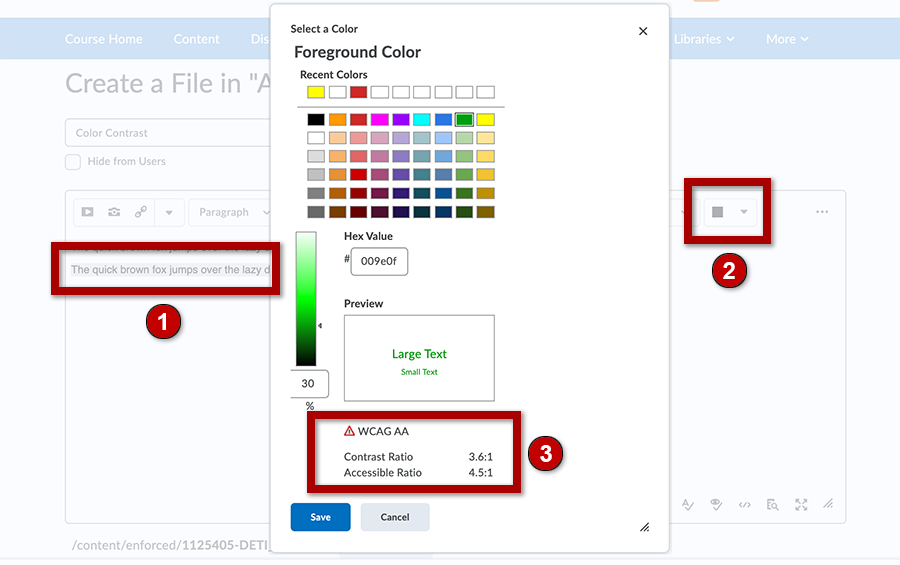
In the example above, the text is highlighted because the contrast ratio is too low. Choose a darker color or use black text.

2) Click the color selector. Choose a darker color or create a new one.
3) A warning triangle is displayed below the text preview box when contrast is too low.

A warning triangle appears in the color selector, below the text preview box, when the text contrast is unacceptable. A green checkmark indicates the color contrast is good.
The D2L Accessibility Checker can only check content written in the HTML Editor. It does not check files uploaded to modules. That’s why D2L also has Blackboard Ally.
Anthology Ally
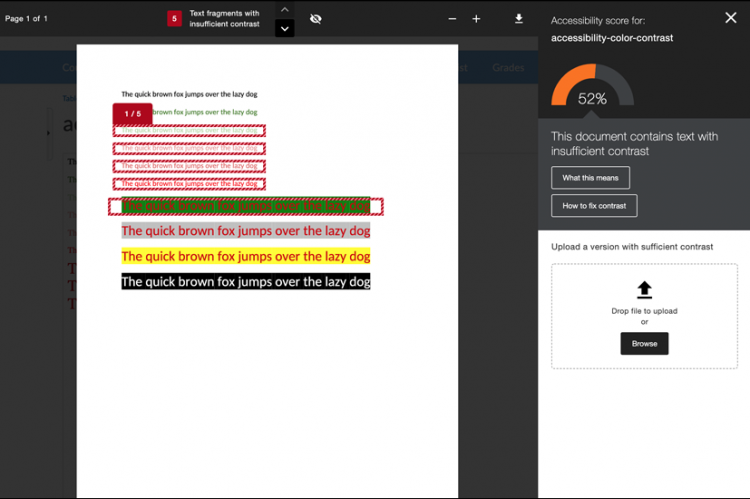
Ally provides a colored gauge and accessibility score to flag accessibility problems in D2L content. If an accessibility issue is found, it will lower the accessibility score and change the color of the gauge.
Instructors can click the Ally gauge to open and use Ally. The colored gauge and score is not visible to students.
Ally checks content created with the D2L Brightspace Editor, but does not at this time provide guidance to fix problems. Use the D2L Accessibility Checker for these files.
However, Ally does check files uploaded to D2L and provides step-by-step instructions to fix them.
Files created with Microsoft Office products are easy to fix. Edit the original file and upload the corrected version in Ally. If you don’t have access to the original file, download a copy from D2L using Ally, make corrections, and re-upload the file with Ally.

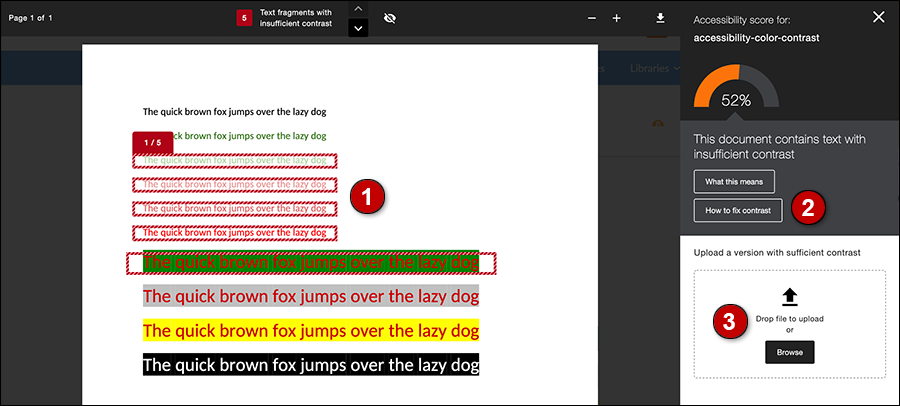
1) Text with poor color contrast is highlighted by Ally.
2) “How to fix contrast” button provides a download file link and instructions.
3) After correcting the problems, upload and replace the file in Ally.
Ally’s Alternative Formats for Students

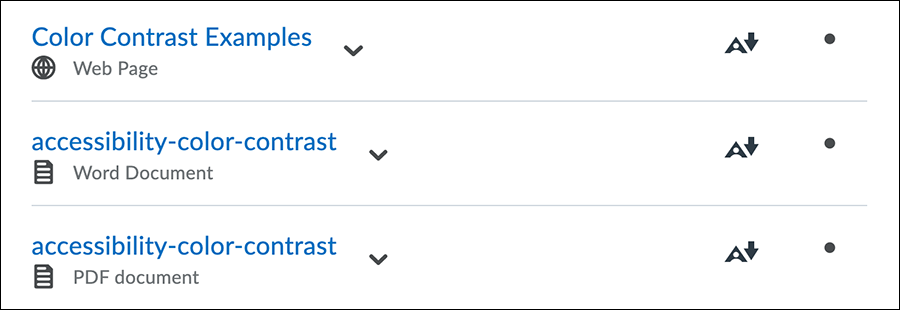
Content in D2L is automatically converted by Ally into alternative file formats. A student can click the Alternative formats icon (capital A with down arrow) in content view or the Alternative formats button when a file is opened. The student can select an Ally format and download the content for use offline.

Not all formats are available for every type of file.

Word documents in D2L can be downloaded in these formats:
- Tagged PDF – Structured PDF for improved use with assistive technology
- HTML – For viewing plain text in a browser or on a mobile device
- ePub – For reading as an e-book on an iPad and other e-book readers
- Electronic braille – BRF version for use on electronic braille displays
- Audio – Ally converts text to an MP3 audio file
- BeeLine Reader – Converts text for easier and faster on-screen reading. It can change text and background color with the click of a button.
- Immersive Reader – Provides improves accessibility with text. Internet access required to use this reader.
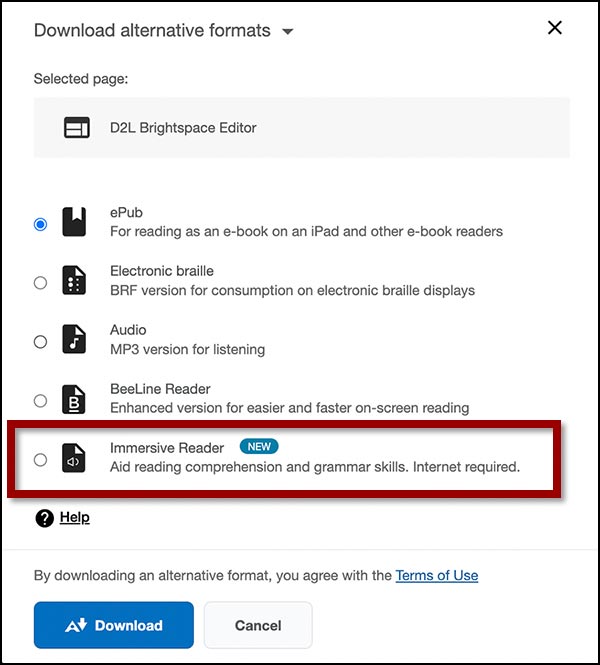
HTML Editor files can be downloaded in these formats:
- ePub – For reading as an e-book on an iPad and other e-book readers
- Electronic braille – BRF version for use on electronic braille displays
- Audio – Ally converts text to an MP3 audio file
- BeeLine Reader – Converts text for easier and faster on-screen reading. It can change text and background color with the click of a button.
- Immersive Reader – Provides improves accessibility with text. Internet access required to use this reader.
PDF files can be downloaded to these formats:
- HTML – For viewing plain text in a browser or on a mobile device
- ePub – For reading as an e-book on an iPad and other e-book readers
- Electronic braille – BRF version for use on electronic braille displays
- Audio – Ally converts text to an MP3 audio file
- BeeLine Reader – Converts text for easier and faster on-screen reading. It can change text and background color with the click of a button.
- Immersive Reader – Provides improves accessibility with text. Internet access required to use this reader.
Convert a PDF to Word
A PDF file with an accessibility issue will be flagged in D2L by Anthology Ally. However, Ally does not provide instructions to fix the problem. Depending on how the PDF was created, it may be possible to convert the PDF document to a Word document which can then be edited and made accessible.
In Word, go to File > Open, and navigate to the PDF. If that doesn’t work, the document can sometimes be opened and converted using a mobile device.
(YouTube video) How to Convert PDF to Word
If you have access to Adobe Acrobat Pro, most PDFs can be opened, fixed, and uploaded again to D2L. Acrobat Pro provides a robust accessibility checker.
Some PDFs cannot be fixed with Word or Acrobat Pro. An alternative format should be provided if these documents are used.
Ally File Formats
Ally checks files uploaded to D2L in these formats:
- PDF files
- Microsoft Word files
- Microsoft PowerPoint files
- OpenOffice/LibreOffice files
- Uploaded HTML files
- Image files (JPG, JPEG, GIF, PNG, BMP, TIFF)
Ally Color Contrast Tips
- Use fonts with wide character strokes.
- Use a font size of at least 12px. If using a font with thin character strokes, use at least 16px.
- Only use “thin” fonts on dark backgrounds.
- Use light text on dark backgrounds.
- Use dark text on light backgrounds.
- Avoid these color combinations:
- Green and red
- Green and brown
- Blue and purple
- Green and blue
- Light Green and yellow
- Blue and grey
- Green and grey
- Green and black
Related Links
(blackboard.com) Update Text Color Contrast
(YouTube) Ally Alternative Formats: D2L Brightspace
(adobe.com) What is Accessibility?
(adobe.com) Create and Verify PDF Accessibility with Acrobat Pro
(microsoft.com) Improve Accessibility with Accessibility Checker
Updated October 2022