VIDEO
Videos uploaded to Kaltura (My Media in eLearning@UNG) are automatically closed-captioned. While the automatic (machine) captioning is good, it’s just not good enough. It makes mistakes that must be corrected.
Look for captioning tips in the DETI Digest and captioning instructions on our myUNG website (UNG login required).
DETI can caption videos for instructors, but the turnaround time depends on the length of the video and staff availability.
DETI will be happy to help you with your closed-captioning issues. Contact DETI by submitting a service ticket.
Brightspace by D2L
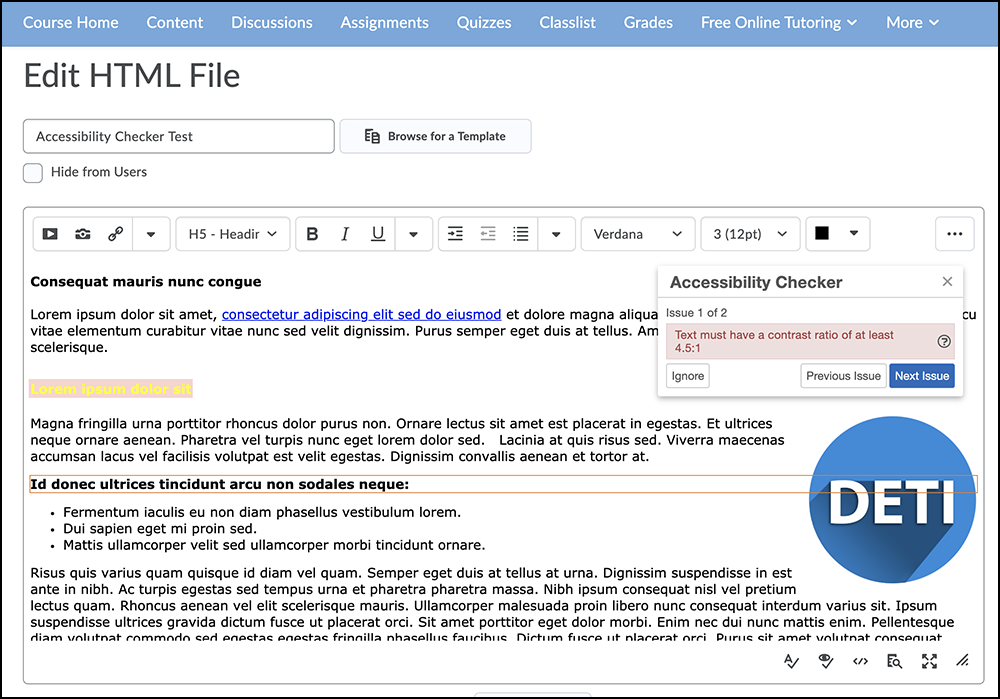
Avoid many accessibility issues by simply typing your information into Brightspace using the HTML editor, and then running the built-in Accessibility Checker.
Click the Edit HTML button on the bottom left of the text box. On the bottom right, click the Accessibility Checker icon (an eye with a checkmark). A dialog box will point out issues such as a missing alt tag on a photo or unacceptable text color on a colored background.

Note: The checker will not warn you if a video embedded on the page is properly closed-captioned.
Tips for Proper Text and Photo Usage
- Use Alt tags on image and graphics to describe the image.
- Use the pull-down menu to format font family and font size.
- Use fonts and sizes that are easy to read (Verdana, 12 pt, or Georgia 14 pt are great for text). Use larger text for headlines.
- Use the pull-down menu to create numbered and bulleted lists.
- Don’t add extra spaces between sentences. One space is enough.
- Use high contrast text (white on black background, or black on white background). Use colors sparingly.
- Use H tags on headlines to help with screen reader navigation. For example, an H1 heading would be the main topic, H2 a subhead, H3 a subhead of an H2 heading, etc.
Make Your Content Accessible
Here are links to information that will help you create accessible content.
Microsoft PowerPoint (on office.com)
Microsoft Word (on office.com)
Tables in Microsoft Word (on office.com)
Rules for Microsoft Office Accessibility (on office.com)
Brightspace by D2L Accessibility Checker (on brightspace.com)
